Zadajesz sobie pytanie, czy będziesz w stanie szybko i tanio (albo za darmo) przebudować layout swojej strony WWW tak, by była ona responsywna? Jeśli znasz HTML i CSS i masz taniego grafika lub sam potrafisz wykonać szablon w Photoshopie to dzieli Cię kilka kroków od posiadania responsywnej strony internetowej.
Od jakiegoś czasu zajmuję się optymalizacją konwersji na stronach sprzedażowych. Chodzi mi tutaj głównie o jednostronicowe landingi (landing page) sprzedażowe. Optymalizacja takich stron polega na podniesieniu współczynnika ilości wejść do klików w żądaną akcję, czyli CTR – click through rate. Chodzi więc o odpowiednie przygotowaniu strony, treści na niej zamieszczanych, grafiki i co najważniejsze miejsca, które będzie nam przekładało się bezpośrednio na zarobek czyli CTA (click through area).
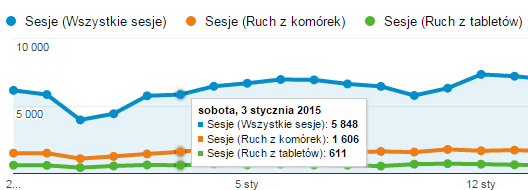
Nie lekceważ ruchu z urządzeń mobilnych!
Responsywne strony internetowe są lepiej rankowane w Google i jest to rzecz na chwilę obecną oczywista. Jest jeszcze jeden, bardzo ważny powód, dla którego dziś po prostu wypada mieć stronę dostosowaną do urządzeń mobilnych. Tworząc stronę internetową dla urządzeń mobilnych, zarówno tych z systemem Android, Windows Mobile czy iOS czy też dzieląc je zwyczajnie na tablety i smartfony, po prostu udostępniamy internautom łatwą w przekazie i nawigacji witrynę. Nie trzeba poświęcać już czasu na grzebanie palcem po ekranie w poszukiwaniu czegoś.
W moim przypadku, ruch z urządzeń mobilnych to około 33% wszystkich sesji. Nie trzeba być odkrywczym by dojść do wniosku, że jeden na trzech, czy trzydziestu trzech na stu (tak ładniej brzmi 🙂 ) odwiedzających może mieć problem z nawigowaniem po moich stronach, co bezpośrednio przełoży się na spadek sprzedaży.
Teraz jak już opowiedziałem o tym dlaczego warto optymalizować strony pod urządzenia mobilne, przejdźmy do omówienia trzech w pełni darmowych narzędzi, w których w łatwy sposób można wykonać szkielet (lub też całą) strony WWW.
Trzy Darmowe – bootstrap’owe narzędzia wspierające responsive web design:
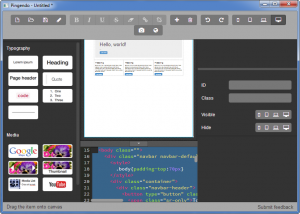
1. Pingendo (http://pingendo.com/)- którego znalazłem stosunkowo niedawno, chciałbym polecić dla wszystkich tych, którzy chwalą aplikacje desktopowe. Podstawowe cechy pingendo to:
- możliwość przetestowania projektu na różnych rozdzielczościach (smartfon, tablet, laptop, ekran kompura stacjonarnego);
- podgląd kodu HTML do szybkiej edycji, który nanosi zmiany na podgląd w czasie rzeczywistym;
- Typography, umożliwiająca szybkie zastosowanie wybranego układu tekstu;
- Media, z której szybko możemy przenieść do naszego projektu takie elementy jak Google maps, miniaturkę obrazka czy film z Youtube;
- Navigation, do planowania wszelkiego rodzaju menu, bredcrumb’s i paginacjami;
- Components, pozwalający na dodanie do projektu pól formularza, elementów walidacyjnych czy pasków postępu lub tabel;
- Buttons, w którym szybko wybierzemy przyciski do naszego projektu;
- Forms – jak sama nazwa wskazuje, umożliwi nam zaprojektowanie pól formularza;
- Layouts, dzięki któremu można projektować poszczególne sekcje naszego bootstrapowego projektu strony WWW;
- jako ostatnie trzeba zaznaczyć, że wszystkie wyżej wymienione elementy działają na zasadzie WYSIWYG;

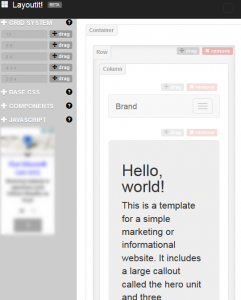
2. LayoutIt! (http://www.layoutit.com) – będący pierwszą moją propozycją dla tych co wolą mimo wszystko aplikacje webowe, do których będą mieli dostęp z każdego miejsca z dostępem do internetu. Aplikacja oparta głównie na systemie grid, w którym w pierwszej kolejności projektujemy poszczególne kolumny i w nich zagnieżdżamy kolejne. Wszystko rzecz jasna również jak w przypadku Pingendo działa na zasadzie podnieś, przeciągnij i upuść (WYSIWYG).
 3. Bootply (http://www.bootply.com) – darmowy, webowy choć zamieszczony tutaj głównie ze względu na funkcje niż na moje osobiste upodobania. Bootply nie jest już tak szybki w projektowaniu jak wyżej opisani poprzednicy. Tutaj większy nacisk kładziony jest na kod, przez co osoby bez elementarnej znajomości HTML czy CSS będą miały spory problem z jego edycją. Osobiście nic nie przykuło w nim mojej uwagi na tyle bym poza testem chciał go używać w swojej pracy.
3. Bootply (http://www.bootply.com) – darmowy, webowy choć zamieszczony tutaj głównie ze względu na funkcje niż na moje osobiste upodobania. Bootply nie jest już tak szybki w projektowaniu jak wyżej opisani poprzednicy. Tutaj większy nacisk kładziony jest na kod, przez co osoby bez elementarnej znajomości HTML czy CSS będą miały spory problem z jego edycją. Osobiście nic nie przykuło w nim mojej uwagi na tyle bym poza testem chciał go używać w swojej pracy.
 Kończąc, jeszcze raz zachęcam do przebudowy swoich stron na Responsive Web Design. Otwórzcie się na ruch z urządzeń mobilnych a z pewnością docenicie go w konwersji i monetyzacji swoich działań.
Kończąc, jeszcze raz zachęcam do przebudowy swoich stron na Responsive Web Design. Otwórzcie się na ruch z urządzeń mobilnych a z pewnością docenicie go w konwersji i monetyzacji swoich działań.