Tym razem mamy do wykonania kilka ćwiczeń w JavaScript dla początkujących. Począwszy od console.log, czyli wyświetlania wyników naszych zadań w konsoli przeglądarki poprzez kolejne, bardziej zaawansowane zadania.
Dzięki tym ćwiczeniom, będziesz w stanie operować na zmiennych, stałych, używać console.log(), alert() oraz prompt() jak i parseInt(), który wykorzystywać będziemy do przekształcania stringu w liczby całkowicie typu integer.
By rozpocząć pracę, będziemy potrzebować dwa pliki, index.html oraz plik skrypt.js, w którym będziemy wykonywać ćwiczenia.
Żebyśmy mogli od razu przystąpić do pracy, skopiujmy sobie zawartość pliku index.html:
<!DOCTYPE html>
<html lang="pl-PL">
<head>
<title>Ćwiczenie JS</title>
<!-- zewnętrzny plik JavaScript -->
<script src="skrypt.js"></script>
</head>
<body>
<!-- miejsce na treść naszej strony -->
</body>
</html>
A teraz nie pozostaje nam nic innego jak przejść do realizacji ćwiczeń, związanych z obsługą skryptów JavaScript za pomocą konsoli, alertów oraz prompt’ów.
Ćwiczenie 1
Wyświetl w konsoli komunikat „Witaj Świecie”.
W tym celu stwórz plik javascript, np skrypt.js i dołącz go do dokumentu html w dowolny sposób, na przykład:
umieszczając kod wprost między znacznikami script
<script>
//kod JS znajduje się pomiędzy znacznikami script
</script>
lub osadzając go w zewnętrznym pliku
<script src="skrypt.js"></script> Aby wyświetlić nasz komunikat, skrypt powinien wyglądać następująco
console.log("Witaj świecie");
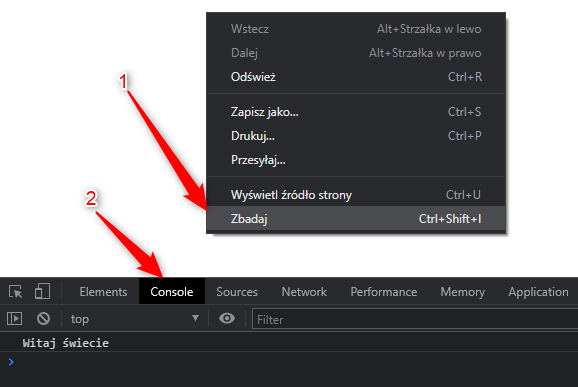
W przeglądarce Chrome, musimy teraz włączyć konsolę, postępujemy więc jak na screenie niżej.

Ćwiczenie 2
Utwórz za pomocą var lub let (let to nowa wersja deklaracji zmiennych w JavaScript) zmienną, która będzie Twoim imieniem i wypisz w konsoli swoje imię.
let imie = "Piotr";
console.log(imie);
Ćwiczenie 3
Skorzystajmy teraz z okienka alertu. Utwórz skrypt, który policzy sumę dwóch liczb zadeklarowanych jako zmienne (let). Format zapisu alertu javascriptowego rozpoczynamy od alert, czyli przykładowo:
alert(zmienna);
alert('ciąg znakowy, inaczej string');
alert('Cześć '+imie);
Wykonaj skrypt samodzielnie, lub przeanalizuj przykład niżej i spróbuj zrobić go jeszcze raz samemu
let pierwsza = 1;
let druga = 5
let suma = pierwsza + druga;
alert(suma);
Skrypt liczy i pokazuje wynik, w tym przypadku liczbę 6, ale nie jest przyjazny dla odbiorcy, nie jest to napisane jak to się mówi „pełnym zdaniem”. Zróbmy więc modyfikację powyższego
let pierwsza = 1;
let druga = 5
let suma = pierwsza + druga;
alert('suma liczb '+pierwsza+' + '+druga+' wynosi '+suma);
Ćwiczenie 4
Podobnie jak wyżej, skorzystaj deklaracji stałej, w której określ do 2 miejsc po przecinku liczbę π. Za deklarację stałych odpowiada const (od słowa constans = stała). Zapamiętaj, że liczby zmiennoprzecinkowe w Javascript nie oddzielamy przecinkiem a kropką.
const pi=3.14;
alert(pi);
lub wersja konsolowa
const pi=3;
console.log(pi);
i jeszcze raz przećwiczmy „mieszanie” stringu czyli ciągu znakowego oraz tym razem stałej.
const pi=3.14;
alert('Liczba Pi wynosi '+pi);
lub wersja konsolowa
const pi=3;
console.log('Liczba Pi wynosi '+pi);
Ćwiczenie 5
Wykorzystując operator typeof, sprawdź jakiego typu jest zmienna a=54 oraz zmienna b=’Sprawdzam operator typeof”
let a = 54;
let b = 'Sprawdzam operator typeof';
console.log(typeof a);
console.log(typeof b);
wykonaj to samo ćwiczenie w formie alertu i z komunikatem napisanym pełnym zdaniem 🙂
let a = 54;
let b = 'Sprawdzam operator typeof';
alert('Typ danych zmiennej a to '+typeof a);
alert('Typ danych zmiennej b to '+typeof b);
Ćwiczenie 6
Napisz 5 zmiennych, które będą typu string (czyli w apostrofach). Połączenie tych zmiennych po kolei, ma utworzyć logiczne zdanie w konsoli (console.log()).
Przykładowe rozwiązanie:
let a ='to ';
let b ='jest ';
let c ='moje ';
let d ='pierwsze ';
let e ='zdanie';
let zdanie = a+b+c+d+e;
console.log(zdanie);
Ćwiczenie 7
Napisz swoje dwa kalkulatory. Wynik zaprezentuj w pełnym zdaniu. W przykładowym rozwiązaniu niżej, kalkulator liczący proporcje
let stoprocent = 100;
let liczba_dla_stoprocent = 50;
szukana = 5;
console.log((szukana*stoprocent)/liczba_dla_stoprocent);
Ćwiczenie 8
Skorzystaj z instrukcji prompt(), która wyświetla podany jako argument komunikat (rodzaj alertu). Podana przez użytkownika wartość zostaje przypisana do określonej zmiennej. Dzięki czemu stworzymy nasz w pełni funkcjonalny kod.
Zajmijmy się w 1 kolejności przykładem
let zmienna=prompt("Ile masz lat: ");
console.log('Wspaniale, masz '+zmienna+' lat');
Teraz, spróbujmy wykonać kalkulator, dodający dwie wpisane przez użytkownika liczby.
let a=prompt('Podaj liczbę a');
let b=prompt('Teraz podaj b');
console.log('Suma liczb wynosi'+(a+b));
Sprawdź wynik. Z pewnością zauważyłeś, że suma przykładowo podanych liczb 2 i 5 w tym przypadku zostaje zaprezentowana nie jako 7 a jako 25. Dzieje się tak, ponieważ, instrukcja prompt() zwraca zawsze ciąg znakowy, czyli string.
W tym przypadku należy zastosować parseInt który przetwarza string na liczbę całkowitą typu integer. Poprawmy więc powyższy kalkulator, dodając do niego parseint
let a=parseInt(prompt('Podaj liczbę a'));
let b=parseInt(prompt('Teraz podaj b'));
console.log('Suma liczb wynosi '+(a+b));
Na podstawie powyższego, stwórz 2 dowolne kalkulatory, mogą być to kalkulatory, które posłużą Ci w zadaniach matematycznych, wykorzystaj do tego coś bardziej zaawansowanego niż tylko pole kwadratu czy wysokość trójkąta 🙂
