Kontynuując naszą przygodę z JavaScriptem, dziś przyjrzymy się trzem kluczowym właściwościom: innerText, textContent oraz value.
Kategoria: HTML5, CSS3, JavaScript
Grafik komputerowy – podstawy teoretyczne
W artykule, odpowiemy sobie, w przyswajalny przystępny sposób jakich podstawowych zagadnień powinien nauczyć się przyszły grafik komputerowy. Ta teoria pozwoli zrozumieć podstawy, pozwoli też na to aby dość sprawnie wejść w świat nowego słownictwa jak Złota Liczba, Złoty Podział, RGB, […]
JavaScript cz.4 – Tworzenie interaktywnych elementów w JavaScript: onhover, onclick, suwak
W JavaScript możesz łatwo dodać interaktywność do swojej strony za pomocą zdarzeń takich jak onhover (na najechanie myszką), onclick (na kliknięcie), a także stworzyć suwaki, które wpływają na wygląd i zachowanie strony. W tym artykule pokażę Ci, jak to zrobić. […]
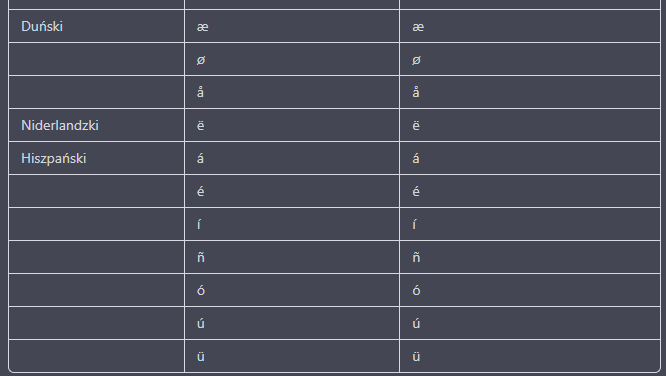
Znaki specjalne oraz ich odpowiedniki stosowane w URL
Niżej znajdują się tabele znaków specjalnych, dla języka polskiego, niemieckiego, francuskieg, włoskiego, czeskiego, duńskiego, niderlandzkiego, hiszpańskiego, jakie stosowane są w tych językach.
JavaScript podstawy cz.3 – prompt(), querySelector(), if…else, setTimeout(), transition, isNaN(), addEventListener(), switch
W tym artykule zajmiemy się takimi zagadnieniami jak podstawowe funkcje, instrukcje warunkowe i przełączniki, jakie stosujemy w języku JavaScript. Omówimy więc z przykładami zastosowań, czym są prompt(), querySelector(), if…else, setTimeout(), transition, isNaN(), addEventListener() oraz switch.
JavaScript podstawy cz.2 – ćwiczenia innerHTML, id, querySelector
Tym razem postawimy pierwsze kroki związane z obsługą JavaScript w naszym dokumencie HTML.
JavaScript podstawy- ćwiczenia console.log() i alert()
Tym razem mamy do wykonania kilka ćwiczeń w JavaScript dla początkujących. Począwszy od console.log, czyli wyświetlania wyników naszych zadań w konsoli przeglądarki poprzez kolejne, bardziej zaawansowane zadania.
Mapy obrazu w języku HTML
Dowiedz czym są mapy obrazu w HTML, jak je mozna wykorzystać i jak je zrobić.
Selektory w CSS – to nie tylko html tag, identyfikator czy klasa!
Selektory w CSS to nie tylko tag HTML, jak p, a czy div. Nie musimy tez ograniczać się zawsze do identyfikatora czy klasy.
Kaskadowe arkusze stylów – Podstawy CSS
Dowiedz się, czym są kaskadowe arkusze stylów, jak je używać w dokumencie HTML.