Dowiedz czym są mapy obrazu w HTML, jak je mozna wykorzystać i jak je zrobić.
Mapy obrazu w języku HTML tworzymy „od wieków” w niemal identyczny sposób. Służą one między innymi do tego by obrazek statyczny wykorzystać jako taki, którego pewne – oznaczone – obszary będą klikalnymi linkami (hiperłączami / odnośnikami) do zakotwiczonych w nich podstron czy innych materiałów.
Definiowanie map obrazu
Znacznik HTML <map>definiuje mapę obrazu. Mapa obrazu to obraz z klikalnymi obszarami. Obszary są definiowane za pomocą co najmniej jednego znacznika <area>.
Posłużymy się niżej przykładem z https://www.w3schools.com/

<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>
W kodzie mamy znacznik img, w którym znajduje się usemap="#workmap" gdzie #workmap to odniesienie się do przetrzeni naszej mapy, jej obszaru
Kolejno mamy znacznik map z atrybutem name a w nim właśnie nasz workmap czyli <map name="workmap">. To właśnie tutaj odnosi się nasz <img src="workplace.jpg" alt="Workplace" usemap="#workmap">
Ważnym więc jest aby atrybut name miał taką samą wartość jak atrybut usemap!
Obszary w naszej mapie HTML
Obszary czyli elementy, które będą wyznaczały klikalny fragment naszej mapy. Definiujemy na 4 sposoby;
rect– definiuje prostokątny regioncircle– definiuje obszar kołowypoly– definiuje region wielokątnydefault– określa cały region
Prostokątny obszaru czyli shape=”rect”
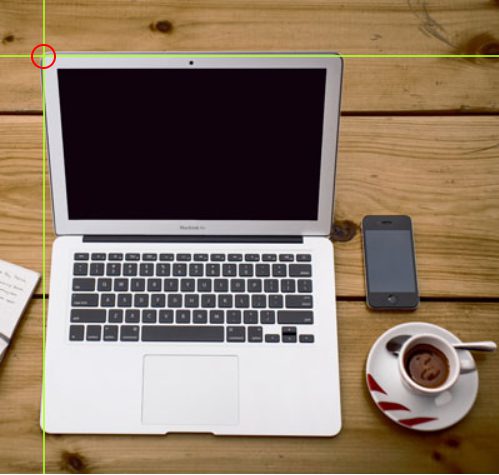
Współrzędne prostokąta definiuje się za pomocą osi X i Y. Z dwóch współrzędnych powstaje więc punkt pierwszy na naszej mapie, czyli:

Tak jak rozpisuje to przykład z w3school.com współrzędne oznaczonego w czerwonym kółku punktu to 34 i 44. Pierwsza współrzędna liczona jest „od lewego roku”, czyli 34 piksele od lewej. Współrzędna 2, czyli 44px liczona jest od góry.
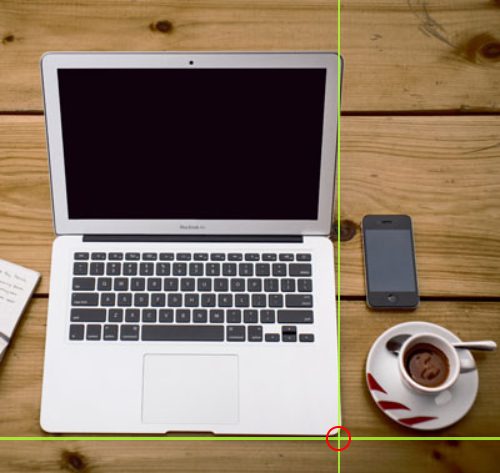
Analogicznie więc musi nam powstać 2 tak oznaczony punkt na naszej mapie, by obszar zaznaczył prostokąt. Czyli podając 270 i 350px (od lewej, od góry) mamy kolejy punkt.

Efektem będzie klikalna przestrzeń, prowadząca do jakiegoś adresu, np.
<area shape="rect" coords="34, 44, 270, 350" href="computer.htm">
Obszar koła czyli shape=”circle”
Analogicznie jak w przypadku prostokąta, z tym że teraz mamy do czynienia z 3 współrzędnymi.
Pierwsze dwie definiują środek naszego koła, idąc od lewej i od góry. Trzecia współrzędna definiuje promień naszego okręgu wyrażony w pixelach.
na przykład <area shape="circle" coords="337, 300, 44" href="coffee.htm">

Obszar wielopunktowy, poli czyli shape=”poli”
Analogicznie jak w przypadku circle i rect każdy z naszych punktów musi być zdefiniowany dwiema współrzędnymi:
- pierwsza od lewej (w pixelach);
- druga współrzędna od góry (w pixelach);
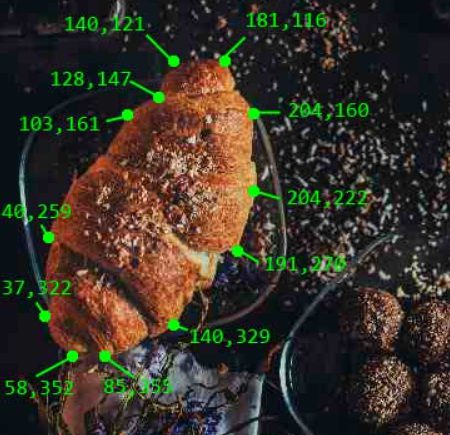
przykad bazujący na poniższym obrazku może więc przybrać taką postać:
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="croissant.htm">
Dzięki temu możemy bardzo precyzyjnie oznaczyć / zarysować obszar klikalny naszej mapy.

Mapa obrazu i JavaScript
Klikalny obszar naszej mapy może też wywoływać akcje, na przykład taką akcją może być edukacyjna mapa Polski, gdzie dziecko klikając na jakiś powiat, otrzyma informację z ciekawostkami turystycznymi danego powiatu. Wystarczy dodać element JavaScriptowy „onclick” i napisać odpowiednią akcję jako funkcję w języku JavaScript.
Przykład
<map name="workmap">
<area shape="circle" coords="337,300,44" onclick="myFunction()">
</map>
<script>
function myFunction() {
alert("You clicked the coffee cup!");
}
</script>
